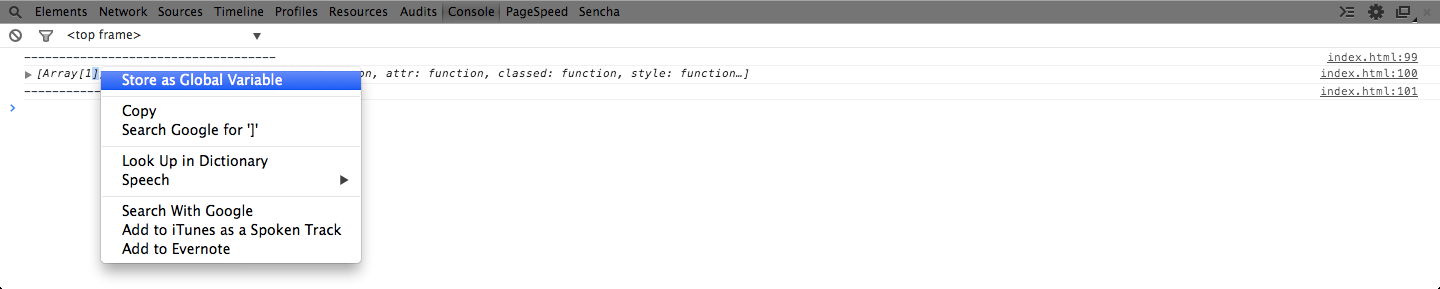
Совершенно случайно обнаружил в свежей версии Google Chrome полезную функцию: Store as Global Variable. Она позволяет сохранить любой объект из консоли в виде глобальной переменной. Пару версий хрома назад её ещё точно не было.

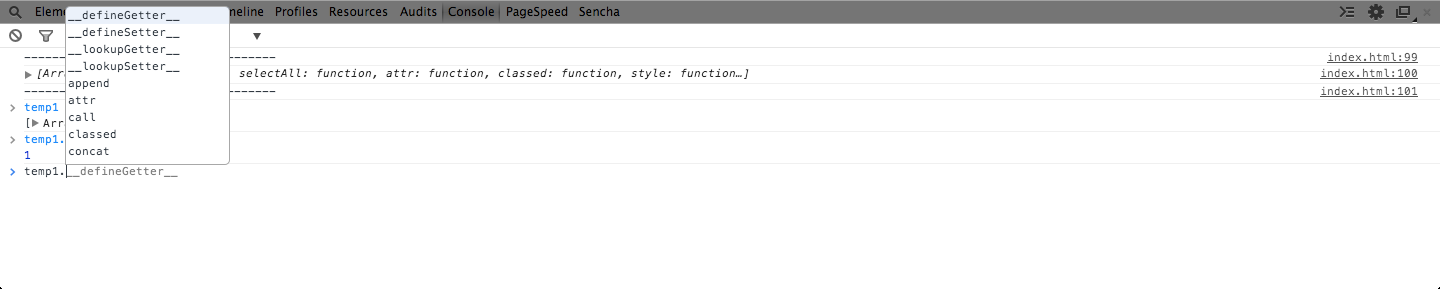
Зачем это надо? Зачастую проще написать в коде console.log() в некоторых критичных местах и потом посмотреть результат, чем построчно отлаживать свою программу дебаггером. Теперь этот способ стал ещё информативнее. Например, можно запросто определить, есть ли среди десяти прототипов в цепочке наследования какой-нибудь требуемый метод.

Или можно сделать что-нибудь с объектом во время исполнения. Всё зависит только от потребностей.
Happy Debugging!
Когда в из JavaScript отправляешься AJAX запрос1, ставишь ему заголовок Content-Type: application/json, но при этом оставляешь само тело запроса пустым, то браузер самостоятельно заменяет Content-Type на тот, который кажется ему более подходящим. Причем для Google Chrome это application/xml, а для Firefox — plain/text. А сервер смотрит на это безобразие и отвечает — 415 Unsupported Media Type, у него-то стоит проверка на заголовок Content-Type.
Как вариант решения отправлять пустой объект {}. Ну или поправить сервер, если есть такая возможность.
DELETE в моем случае
Итак, у вас очень много JavaScript-кода. А значит, вы его сжимаете перед тем, как отдавать клиенту. Наверняка даже используете YUI Compressor или Google Closure Compiler. А может, вы пишете свой client-side код на чем-нибудь модном: на Dart или CoffeeScript? В любом случае вы наверняка сталкивались с проблемой отладки и поиска ошибки в браузере. Попробуй угадать, почему в 3-й строчке на 100501 позиции значение переменной aAz вдруг стало undefined. А ведь до компиляции скрипта всё работало как надо! Я в таких случаях начинаю добавлять в код много инструкций console.log, чтобы хоть как-то проследить процесс выполнения кода.
Ну что ж, у меня для вас хорошие новости. В Google знают о ваших проблемах и даже придумали решение — source map. Идея проста: компилятор должен создавать специальный файл с информацией о соответствии скомпилированного кода не скомпилированному, а браузер должен брать информацию из этого файла и показывать красоту вместо абракадабры.
Расскажу, какие шаги мне пришлось проделать, чтобы source map заработал в этом блоге. Сразу предупреждаю, что на рабочем сайте вы его не найдете, он существует только на моей локальной машине, но вы можете попробовать собрать всё из исходников сами.
- Включаем генерацию source map в Google Closure Compiler. Для этого используется опция компилятора
--create_source_map=./script.js.map. - Файл получили. Но в нем скорее всего прописаны неправильные пути к исходным файлам, особенно если ваш корень сервера не совпадает с корнем проекта. Придется их поправить, например, вот такой unix-командой:
sed -i 's/"static\//"\//g' static/js/script.js.map. - Чтобы браузер знал о наличии файла с картой, нужно добавить комментарий в конец скомпилированного js-фала:
echo "//@ sourceMappingURL=script.js.map" >> static/js/script.testing.js. - Ну и последний этап, нужно включить поддержку source map в Google Chrome. Для этого открываем Developer Tools (Ctrl+Shift+I), нажимаем на кнопку настроек в правом нижнем углу и ставим галочку напротив «Enable source maps».
Вот и всё, теперь можно отлаживать свои исходники даже несмотря на то, что у нас в браузер загружен упакованный файл.
А теперь ложка дегтя. Она одна, но зато большая: поддержка. Как это обычно бывает с новыми технологиями, не все успевают или не все хотят реализовывать всякие экспериментальные поделки. Поэтому мы будем довольствоваться только одним браузером — Google Chrome. Ребята из Mozilla тоже трудятся над поддержкой source maps, но работающего результата у них пока нет. А вот запрос «ie source maps» ожидаемо выдает 0 релевантных результатов.
Та же беда с Source Maps и в языках и компиляторах. Я нашел поддержку только в Google Closure Compiler и Dart, а так же зачатки в CoffeeScript. Если знаете еще кого-нибудь, кто поддерживает — добро пожаловать в комментарии.
Скажу, что спецификация так же предусматривает source map и для CSS файлов, но я пока не тестировал эту возможность.
Ну и напоследок пара ссылок: на спецификацию и на обзор.
Вышла стабильная версия Google Chrome 20. Как обычно исправлена куча каких-то ошибок безопасности, о которых простым людям и знать-то не положено. Судя по html5test добавлена поддержка новых типов input — date и color. Но всё это ерунда по сравнению с исправленной ошибкой воспроизведения HTML5 Audio в линуксе. Наконец-то всё работает так, как положено. Теперь я доволен.